

In this programming assignment, you should create an application for browsing and viewing photos from flickr. This application will allow the user to view and browse through actual photos that users of clicker have posted, and that are publicly available. If a user wants more details about an image, the user should be able to click on it, which would take the user to a web page view of the actual post of the photo on the flickr site. The functionality for browsing and viewing photos should rely on Flickr’s public API, which will be discussed further later on the this specification. You should name the application FlickrViewer.
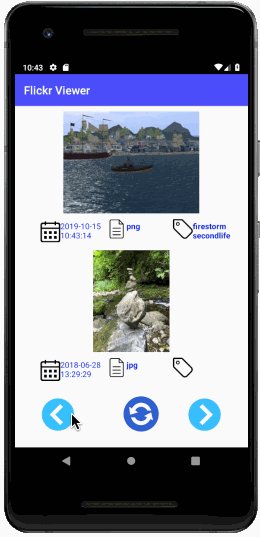
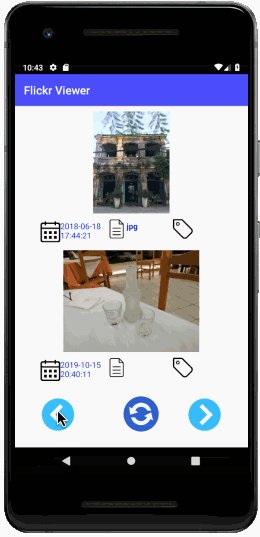
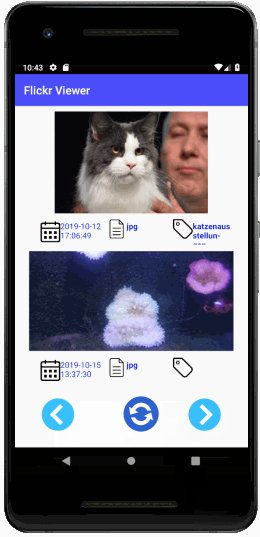
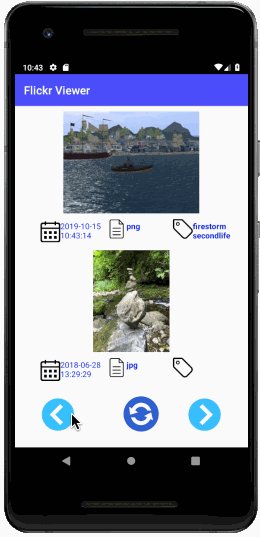
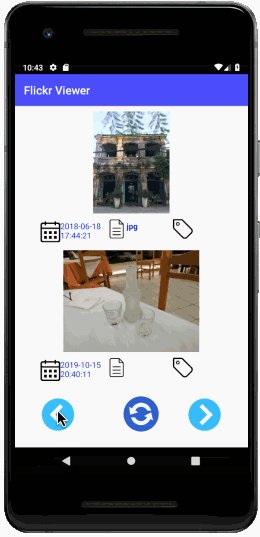
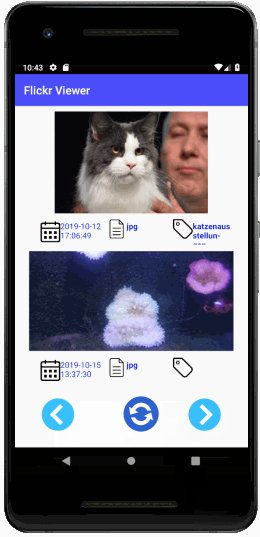
The initial user interface should consist of several elements, including the following.
Whenever the user pressed, next, previous, or reset, new images might need to be loaded and displayed. Assuming that the user has a solid network connection, downloading two new images, plus the metadata, should be a short, less-than-5-second task. Thus, you should use an AsyncTask to process those requests.
However, your application also should occasionally check for new images using a service in the background when the application is not currently active. For this, you should use a Service, or a subclass of service, such as IntentService. The Service should check for, and if need be update, the currently displayed images at an interval of somewhere between 10 and 20 seconds.
In order to fetch recent images from Flickr, you should use the Flickr API. In particular, you should use the flickr.photos.getRecent component of the API. The basic idea is as follows:
You should construct a URL that will specify how many recent photos to get, and what attributes should be sent along with those recent photos. The URL should specify that you want recent photos, which page number of recent photos to get, and it should specify that you want to include meta-data such as original format and views. Note that, since these are supposed to be recent photos, there might not be very many views on the photos.
For instance, say that you want to get recent photos from Flickr, 5 to a page (in other words, in chunks of 5 at-a-time). Let’s also say that you want to get the results in JSON format, and you want the original image format to be included in the results. The (rather long) URL that would need to be constructed and submitted is:
https://www.flickr.com/services/rest/?method=flickr.photos.getRecent&api_key=c68268937007bf1cc8ac4be2d67276b0&extras=original_format,&per_page=5&page=1&format=json&nojsoncallback=1
The JSON format, and how to parse a JSON result, will be discussed in class. However, you might have to (and are welcome to) do some additional research on JSON on your own. For instance, you might find this tutorial helpful.
You will be required to include an API key in your API requests. You may all use the same key, shown below:
c68268937007bf1cc8ac4be2d67276b0
One additional note: This is a public API, and fetches information about recently-added photos to the flickr site, which I as the instructor of this course am not in control of. Please be aware of this, as it may occasionally fetch information about some inappropriate imagery.
As a first step, I recommend you get the UI created, themed, and laid-out in a way that closely matches the provided example. While working on the UI layout, you can use a default flickr logo image to populate the two ImageViews. For some of the buttons, such as the next, previous, and refresh buttons, you should browse around on the web for suitable icons. Recall that you should not be using LinearLayout for this.
As a next Step, create a new AsyncTask class, which will be responsible for making requests to flickr’s API to get information about images.
At this phase, I recommend you don’t worry about being able to browse through pages of recent images, or displaying some of the metadata such as original mage format.
Just use the API to fetch two recent images, download the bitmaps of those images based on their URLs, and then display those image sin the ImageViews.
The images themselves won’t be directly returned by the API call.
If you specify that you want url_c in the extras, that cause the API to send you the URL to the image, so that you can download it directly.
Thus, the sequence would be:
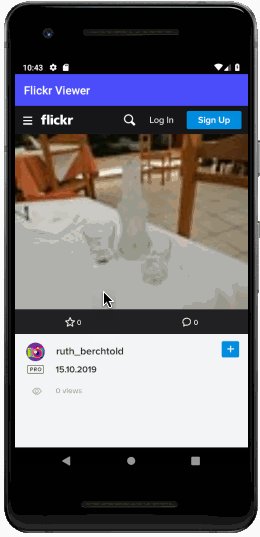
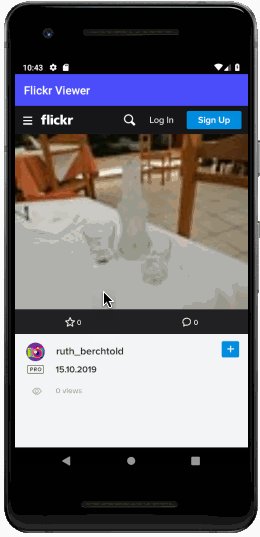
extras, make sure to include url_c.url_c values for both images.When the user clicks on one of the image in the image browser view, clicking on it should activate a new Activity, which displays the original post of the image. You can construct the web-page location of the original post using the following string construction:
"https://flickr.com/photos/" + OWNER + "/" + POST_ID
You can figure out the owner of the post and the id of the post from the data that is returnd when you made the API call. After you get the URL to the original post, you can display the webpage in a new activity. It is easy to display webpages in an activity if you use the WebView XML element.
Next, you should make the previous, next, and reset buttons work.
In essence, these buttons should control what the page value should be set to when making an API call.
If the next button is pressed, the page number should increase by 1, and then a fresh request for 2 images should be made.
If the reset button is pressed, the pages number should be set to 1.
If the previous button is pressed, the page number should be decremented.
Get the meta data, such as the original image format, and tags, displayed under each image.
You can get this information by configuring the getRecent API call correctly.
Create the service to check for new images every 10-20 seconds. This should be started only after the application is no longer active, and stopped when the application is active, in the foreground.
For this application, you should target:
This PA is due on Friday, March 18th, at 7pm. You should turn it in on Gradescope. Use the Android Studio Zip feature to zip up the assignment. Then, submit the zip file to gradescope. Note that there are not automated tests for this PA, so please ensure that your app works how the specification says it should!