

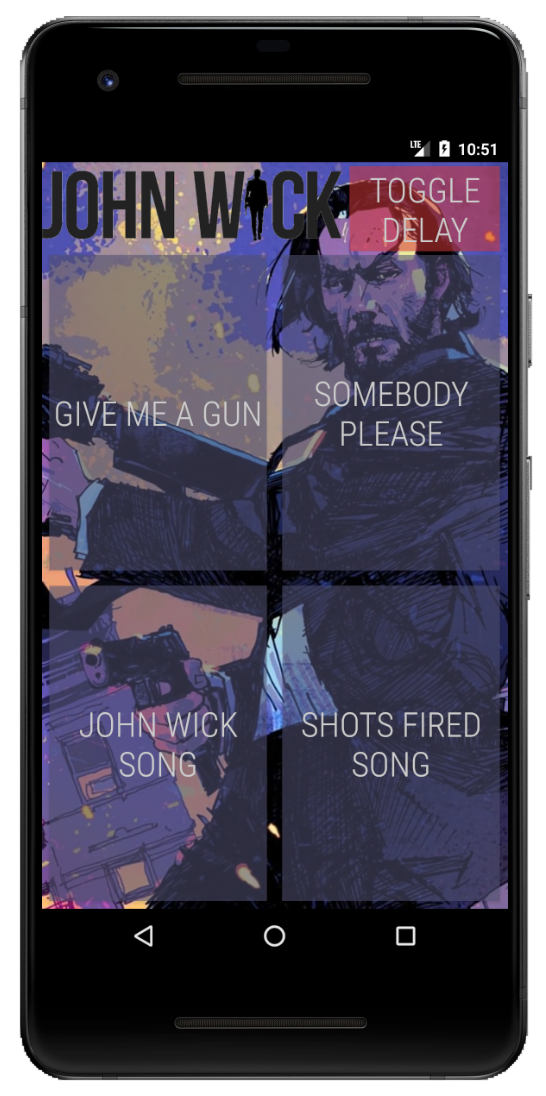
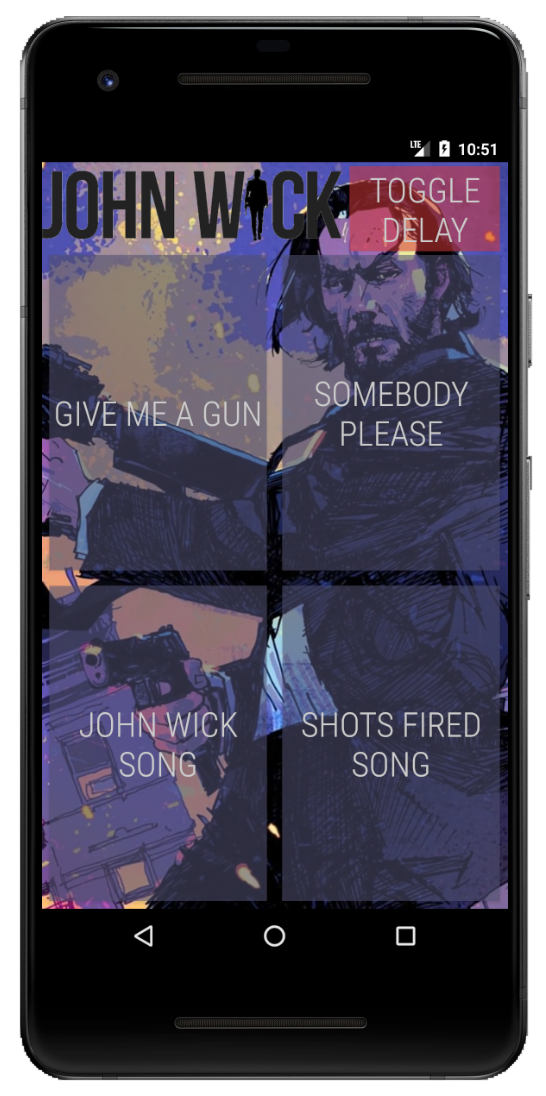
In this programming assignment, you should create a sound board application. You may choose any reasonable theme for your soundboard that you would like! For instance, you could set the theme around your favorite TV show, sounds that animals make, or iconic quotes from famous speeches. In this spec, the theme is based on the John Wick movie series. Take a look at the screenshot to the right to get an idea for what the user interface should look like: Notice a few things in-particular, which you must also do in your application, though you are free to customize it to fit your theme.
Each sound-board button (minimum or 4) should cause a unique, theme-specific sound to play when pressed. Each button should also have a label or image that accurately describes the sound. As mentioned before, you can choose your own, custom theme. Before settling on a theme, you might want to search around online to see if there are easily accessible/downloadable sound files for the theme of your choice. You can try browsing around websites like wavlist.com or freesound.org as starting points. Make sure you can find at least four sounds for your theme!
You should also implement a button that allows the user of the app to toggle between none/short/long delay for the sounds. That is the red button shown in the top-right corner of the application. This will be explained with a bit more detail in the development strategy section.
For this application, you only need to write a single activity.
As a first step, I recommend you get the UI created, themed, and laid-out in a way that closely matches the provided screenshot. At this phase, don’t worry about playing sounds in the background or getting the toggle button to work. Using a ConstraintLayout, get the background, title, and buttons positioned and styled according to the requirements of the specification. You should be using raw XML to create this layout - not relying on the GUI.
Next, add your four sound files into the raw resources directory of your application.
Then, create a callback function for each of your four sound board buttons.
Each of the buttons should cause the desired sound to be played.
You can use a MediaPlayer object to play the sounds.
At this point, you should run the application in the emulator and test that sounds play when the buttons are pressed.
Depending on how you implemented the code for part 2, the app might not have allowed you to play back multiple different sounds simultaneously.
OR, perhaps it allowed you to play different sounds simultaneously, but it didn’t allow you to play the same sound in overlapping succession.
However, the application should allow for this behavior.
In order to accomplish this, you should create a new Runnable object (thus, a separate Thread), so play each sound within.
When implemented correctly, this should allow the sound sound to be played at the same time.
Play the video to the right to get an idea for how this should behave.
You must play the sounds via a Runnable and/or Thread and/or AsyncTask so that the sound can be started on a separate thread from the main UI thread.
The “toggle delay” button should give the user some control over the delay between when he or she presses a sound board button, and when the sound actually plays. Take a look at the gif below:

Notice that the button starts out as red, and toggles between yellow, green, and red as it is pressed. When the button is red, there should be zero delay. When the button is yellow, there should be a 1.5 second delay. When the button is green, there should be a 3 second delay. Note that when a sound is being delayed, this should not lock up any part of the user interface. The user should be able to do the following without the user interface locking up:
Notice in the video and in the toggle gif that the text of the buttons changes color somewhat when the button is pressed.
You should implement a similar feature.
You can do so using a selector xml element, to have the color change depending on whether android:state_pressed is true or false.
For this application, you should target:
This PA is due on Friday, March 4th at 7pm. You should turn it in on Gradescope. Use the Android Studio Zip feature to zip up the assignment. Then, submit the zip file to gradescope. Note that there are not automated tests for this PA, so please ensure that your app works how the specification says it should!