
In this first PA, you will be writing two versions of an application with the same core (simple) functionality. You should start by choosing a theme for your application. The theme can be something you are interested in, such as your home sports team, favorite TV show, or one of your hobbies. You can choose any theme you’d like, so long as it is appropriate for a general audience (no R-rated material).
You will build a simple app that displays some images, text, and information in-general about the theme of your choosing. However, you will write two versions of this app. In one version, you will build the UI using android layout XML. In the other version, you will build the UI programmatically. The purpose of building these two applications is so that you gain familiarity with how to build a UI using both techniques.
Below are the rules for the UI that apply to both apps.
Shown below is an example of such an application. The theme of the one shown below is the Phoenix Suns. You don’t have to worry about removing or changing the navigation bar. Note: you can’t re-use the suns theme..

You should create a separate project for both versions of the application. In order to create a new project
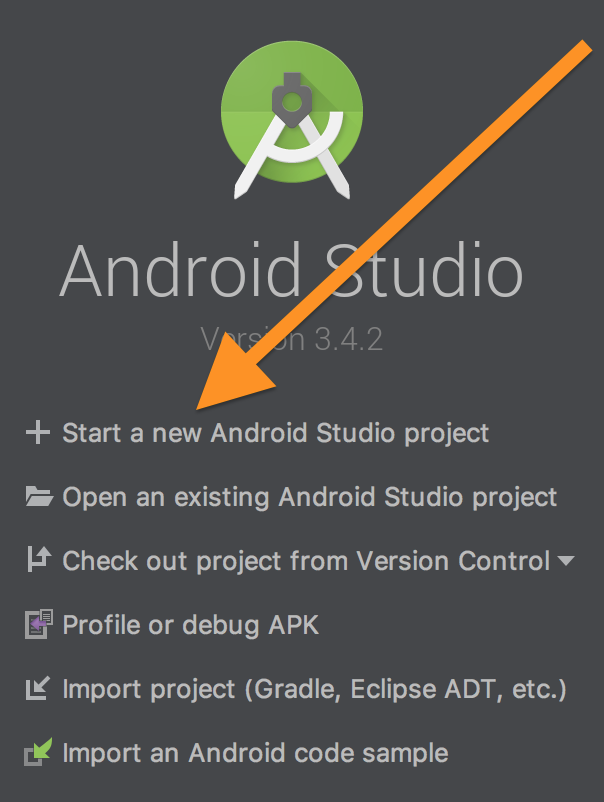
Open up android Studio. If the “Welcome to Android Studio” window appears, slick the “Start a new Android Studio project” button (shown below)

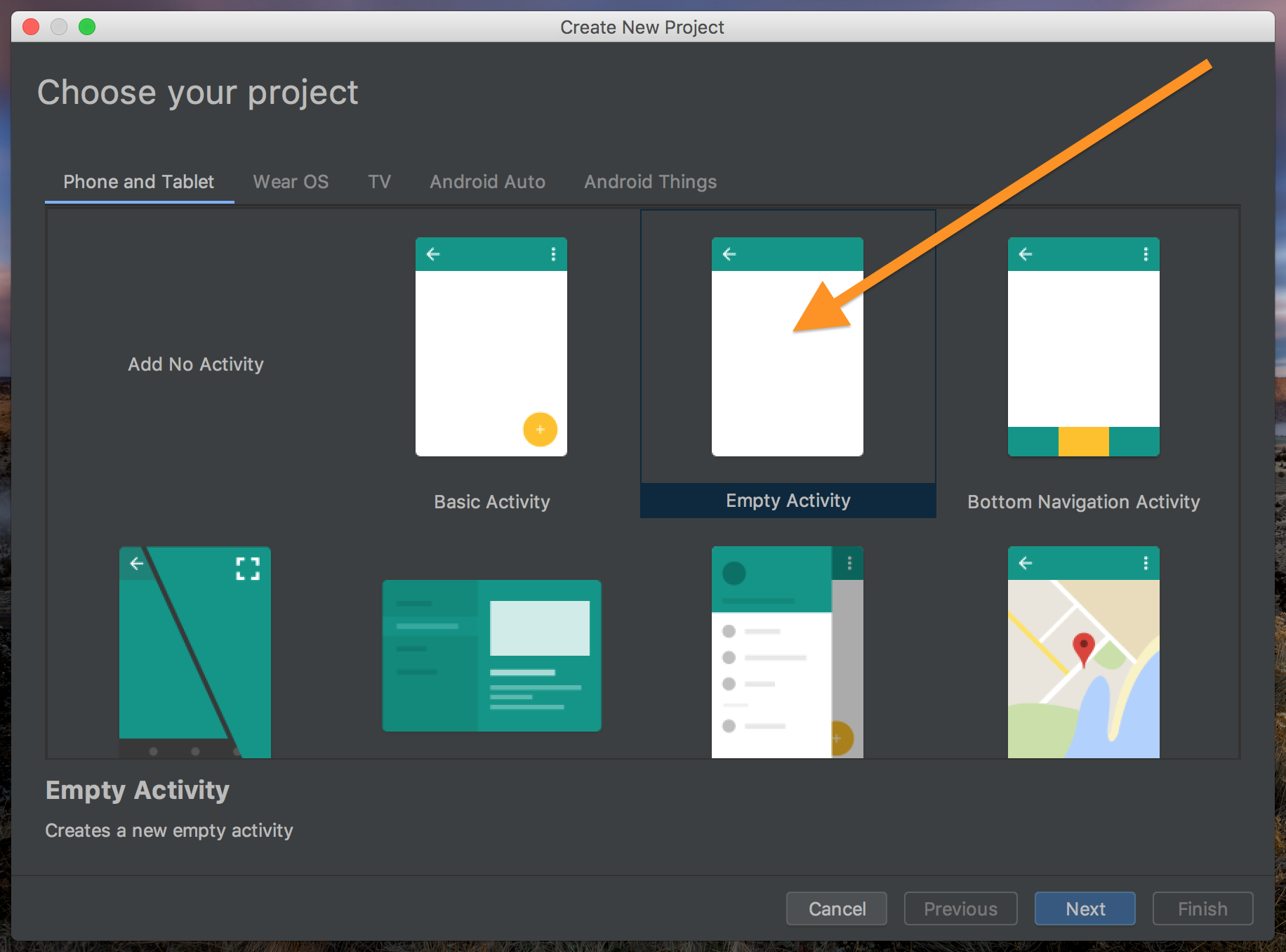
Otherwise, navigate to “File” -> “New” -> “New Project…”. Then, select “Empty Activity”.

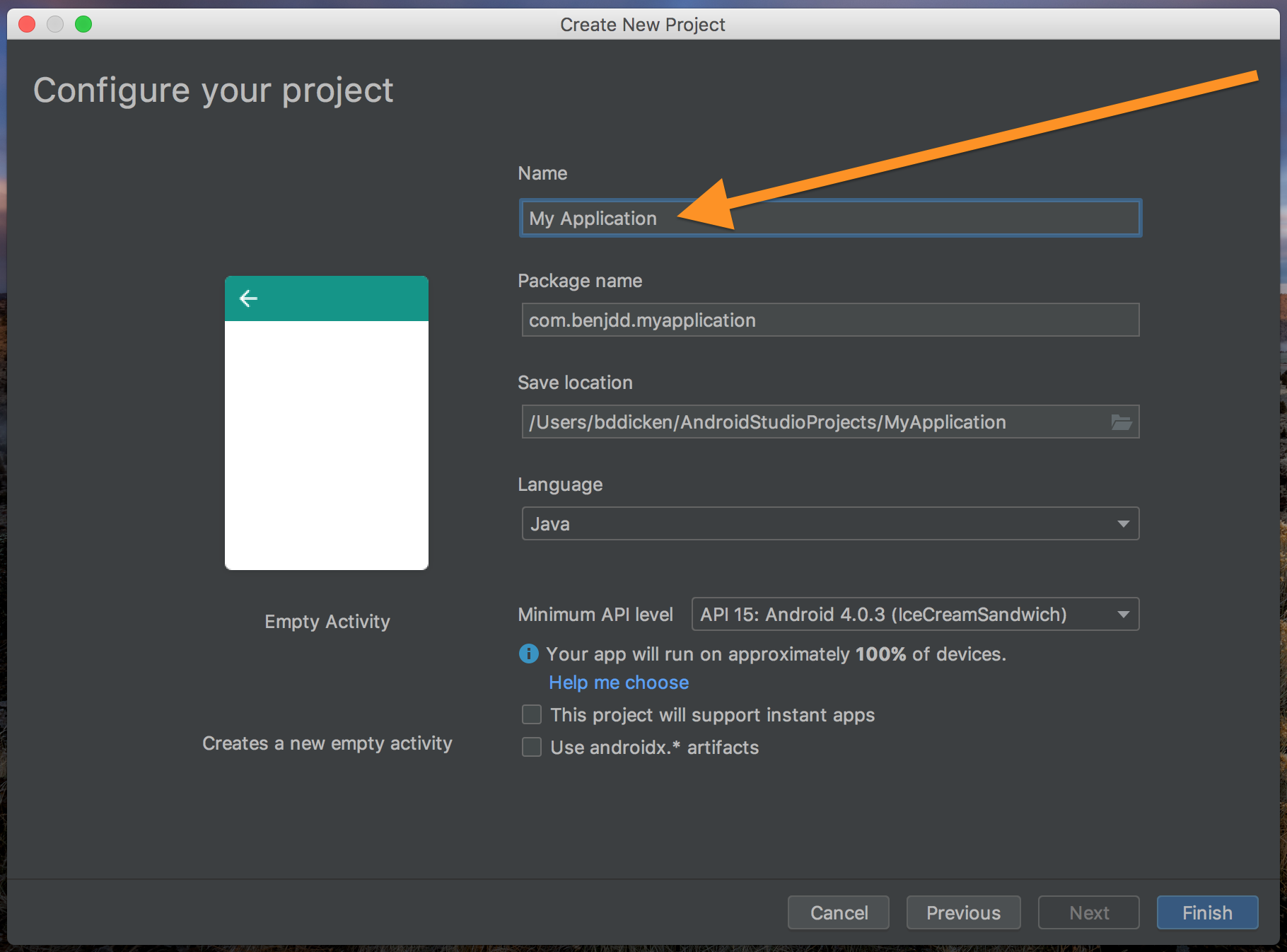
Then, change the name of the app to ThemeXML or ThemeCode.
You probably won’t have to change any of the other settings.
Then, click “Finish”.

For the XML-based app, you may not change any of the Java code that is generated when you create a project (empty activity project).
All of the changes should be made to the appropriate xml files, such as activity_main.xml, strings.xml, colors.xml.
You must add your custom colors to colors.xml, and your string content should be added to strings.xml.
The actual UI views and settings should be added to the activity_main.xml file.
I suggest that you structure the view as a ScrollView, with a LinearLayout within it, and a number of TextView and ImageView views within the linearLayout. Adding and displaying an image may or may not have been covered in class by the time you read this specification. You can follow these instructions to add one.
Below are some links to the docs pages that you might find helpful
For the Code-based app, you may not change any of the XML that is generated when you create a project (empty activity project).
All of the changes should be made to Java files (other than dragging the images to the drawable directory).
You should only have to make manual changes to the MainActivity.java file.
All of the strings, colors, layout options, views, etc should be added programmatically in the MainActivity.java file.
As with ThemeXML, I suggest that you structure the view as a ScrollView, with a LinearLayout within it, and a number of TextView and ImageView views within the linearLayout.
Instead of creating that structure via the XML, you should programmatically create the necessary views and layout and then use the addView and aetContentView functions to create the structure.
You can take a look at the slides, readings, and reference materials to see how this can be done programmatically.
Adding an image to the project works the same way as for the ThemeXML app.
You can display it using an ImageView object.
In the next PA, you will be writing an improved version of your theme app, which will be required to utilize multiple activities and navigation. Thus, pick a good theme - something you can improve upon for the next PA!
The activity life-cycle will have been covered. Perhaps I could have them display various text on the screen based on the life-cycle of the activity.
When developing for android, there are a number of devices, screen resolutions, and API levels that can be targeted. If every student where to develop for different devices and API levels, it would be challenging to grade everyone’s work fairly. Thus, for this course, we are going to provide some standards for what you app should support. For this first PA, you should create application(s) that target:
Check the This PA is due on 1/25/2022 at 7pm. You should turn it in on Gradescope.
To submit, please do the fillowing:
ThemeCode and ThemeXML.ThemeCode.zip and ThemeXML.zip.Note that there are not automated tests for this PA, so please test your app to make sure it works!