

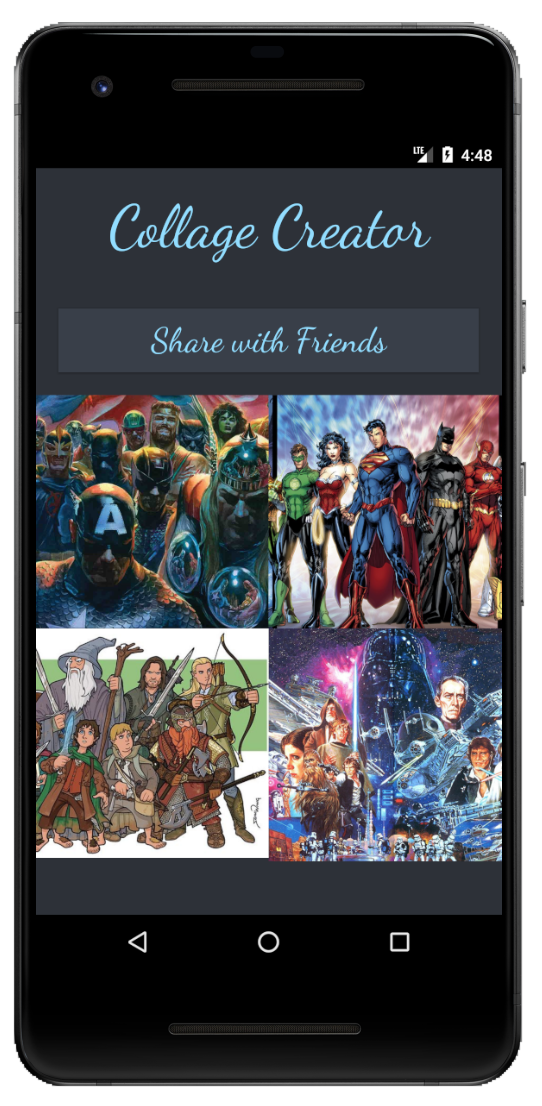
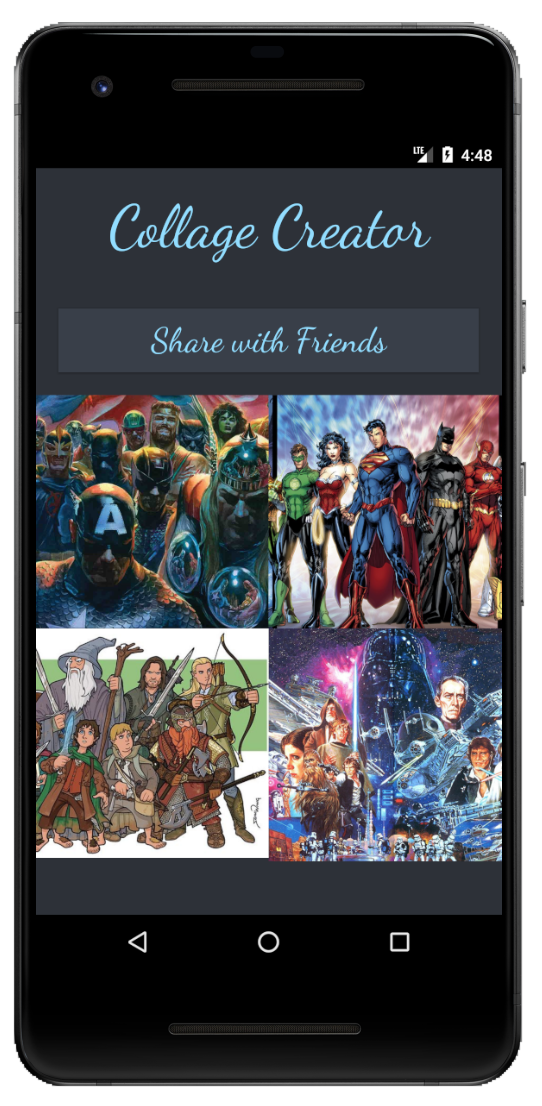
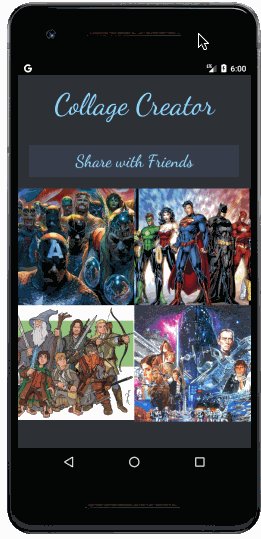
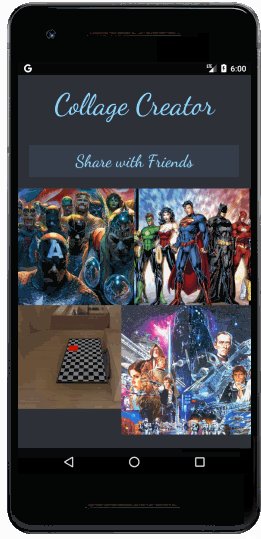
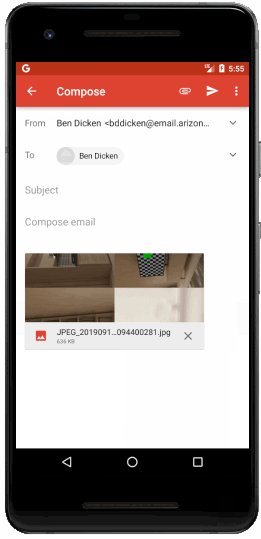
In this programming assignment, you should create an application that allows a user to create a collage of images, and then proceed to share that collage of images with others. Take a look at the screenshot to the right to see what the user interface should look like. Notice a few things in-particular:
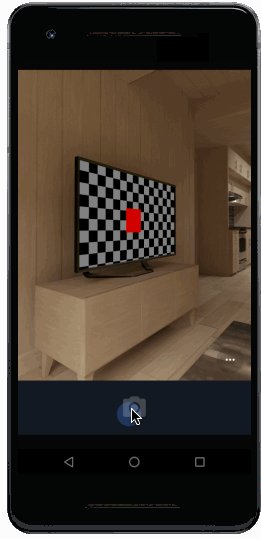
styles.xml file to accomplish this.The images in the collage should be changeable by clicking on an image. After clicking on an image, the camera interface should pop-up, allowing the user to take a picture to add to the collage. After a picture has been taken and accepted, that image should replace the one that was tapped on by the user.
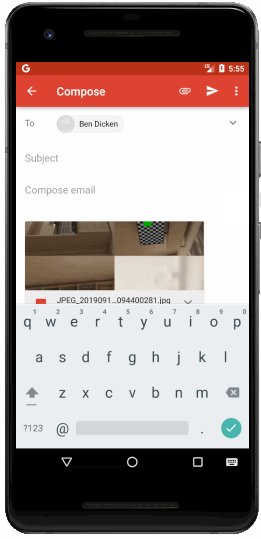
Once the user is satisfied with the collage, they should be able to share it, via email, by tapping on the share button.
For this application, you only need to write a single activity. However, you should utilize implicit intents to cause other activities to be added to the activity stack (a camera activity, and an email activity).
Some of the things you need to know for creating this application will be covered in class, but some of the details will not.
You will have to do some additional reading of the android developer documents to complete the application.
In particular, I recommend you read this documentation page either before or while working on this assignment.
You should name the project CollageMaker or CollageCreator.
As a first step, I recommend you get the UI created, themed, and laid-out in a way that closely matches the provided screenshot.
At this phase, don’t worry about getting the camera to work, email sharing working, or creating any Intents.
Just focus on the user interface layout.
You may use one or more ConstraintLayouts or LinearLayouts to position the UI elements appropriately.
You can use a TextView for the title, a Button for the share button, and four ImageViews for the collage.
I highly encourage you to create the layout via XML, not via the GUI.
In particular, you should be comfortable writing layout XML for exam 1.

The next step would be to get an Intent set up to cause a camera Activity to be started.
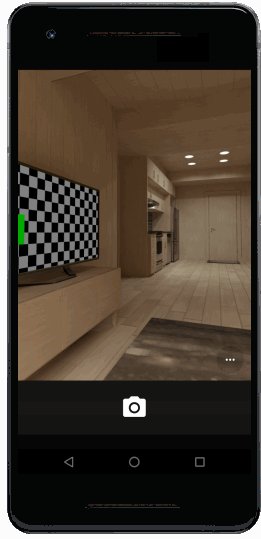
See the gif to the right for an example of this behavior.
There are instructions in the android docs on how to do this.
The basic idea is that, when the user taps on one of the images, a Camera activity should be started.
You can set the android:onClick attribute on an ImageView to control what happens when an image is tapped on.
It’s relatively easy to create an intent to start up the camera application. However, it takes a bit more work to actually save the high-resolution image file to a file, load that file, and display that file in the collage. You should do all of those things. You should not just display the low-resolution icon value. Doing this will require a decent amount of code, but it will also require you update the configuration in your application manifest file. Again, there are instructions in the android documentation on how to do this. The general outline for doing this is:
onActivityResult method should be called when the Camera activity, started via an intent, finishes. From that function, you should:

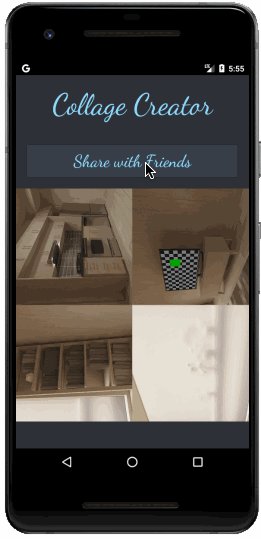
When the user presses on the share button, your application should create an intent to share the image.
The intent should be an implicit intent, so the system will decide which, if any, other activities on the device (or emulator) are capable of handling the share request.
However, before sharing, you need to actually create a single image file from the four collage images being displayed on the screen.
Essentially, you can accomplish this by programmatically grabbing a screenshot of the area of the screen that the four images reside in.
Given the view object that contains the four ImageViews of the collage, you can get a Bitmap object, representing this screenshot, by doing:
Bitmap bitmap = Bitmap.createBitmap(
view.getWidth(), view.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
view.draw(canvas);
From there, you can write the Bitmap content to a file, get a URI for that file, and then start an intent to share that image using roughly the following code:
Intent intent = new Intent(android.content.Intent.ACTION_SEND);
// The uri should be the uri of the screenshot image
intent.putExtra(Intent.EXTRA_STREAM, uri);
intent.addFlags(Intent.FLAG_GRANT_READ_URI_PERMISSION);
intent.setType("image/png");
startActivity(intent);
For this application, you should target:
This PA is due on Friday, September 25, 2020 at 7pm. You should turn it in on Gradescope. Use the Android Studio Zip feature to zip up the assignment. Then, submit the zip file to gradescope. Note that there are not automated tests for this PA, so please ensure that your app works how the specification says it should!