

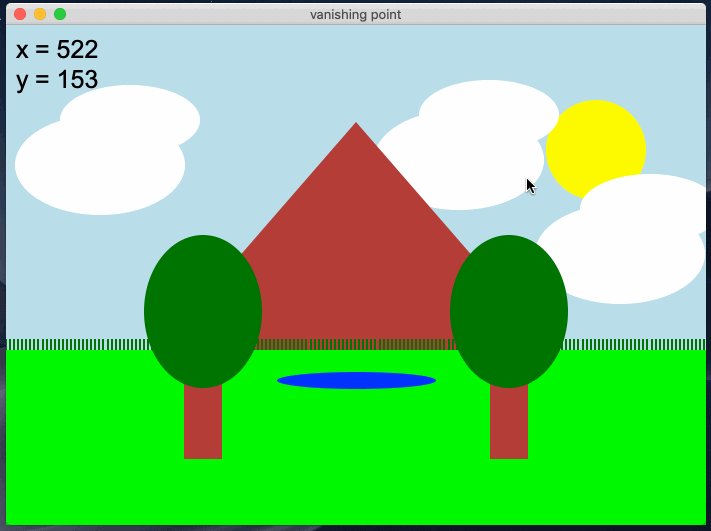
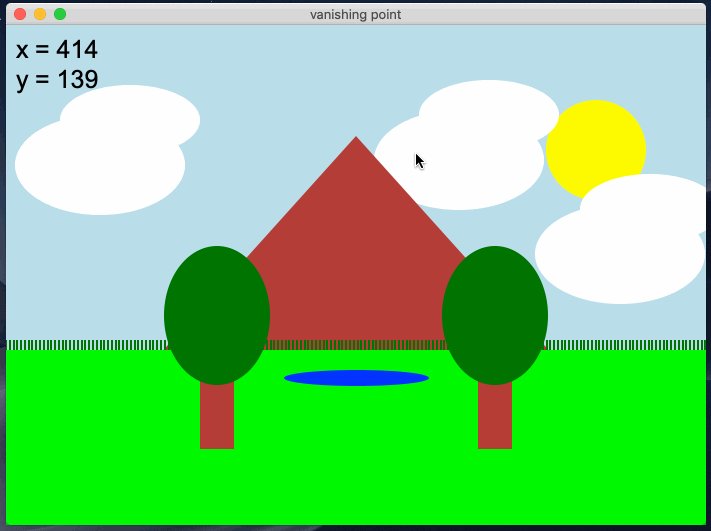
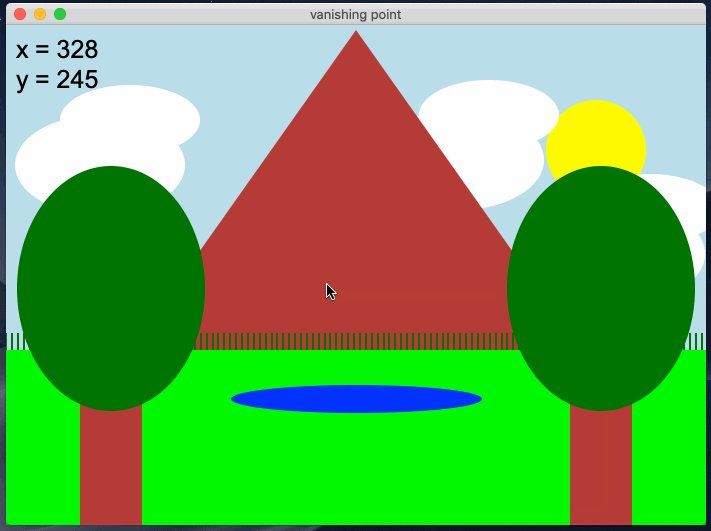
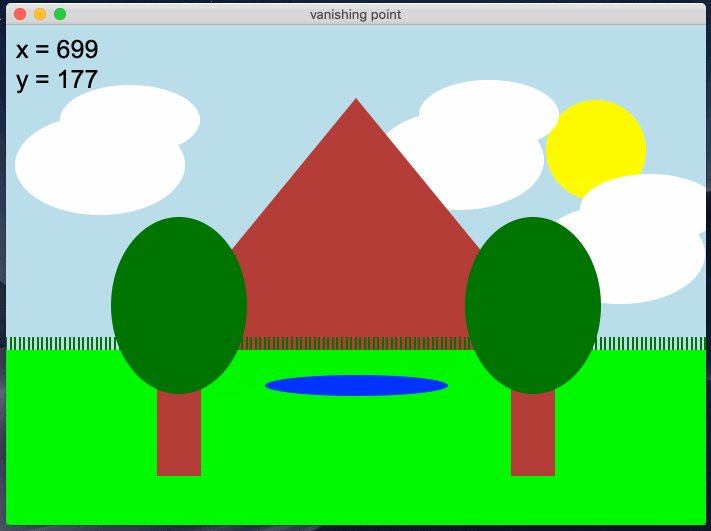
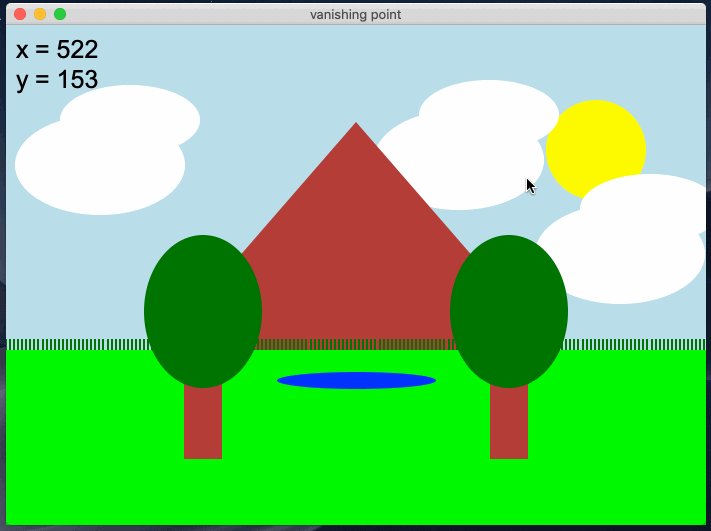
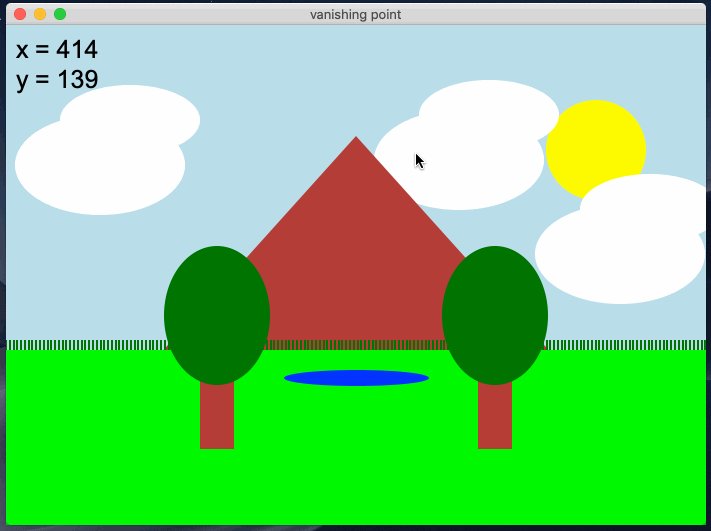
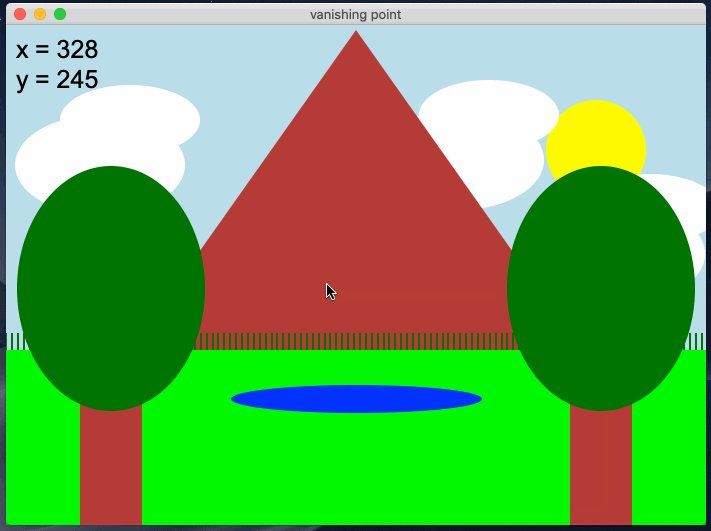
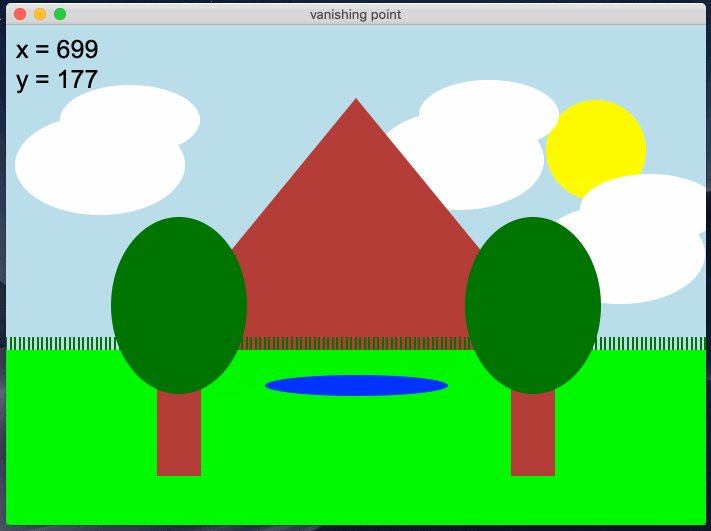
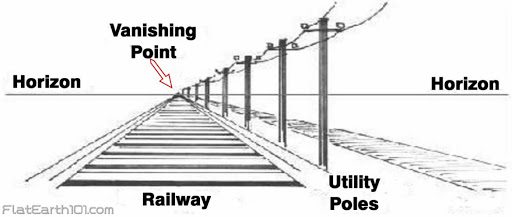
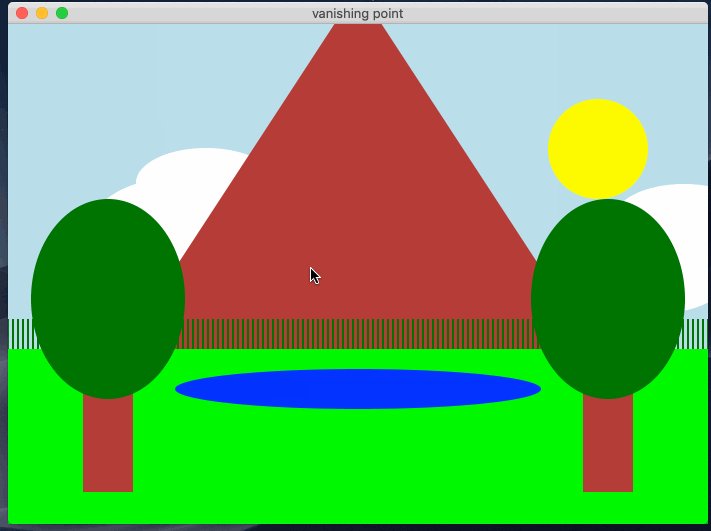
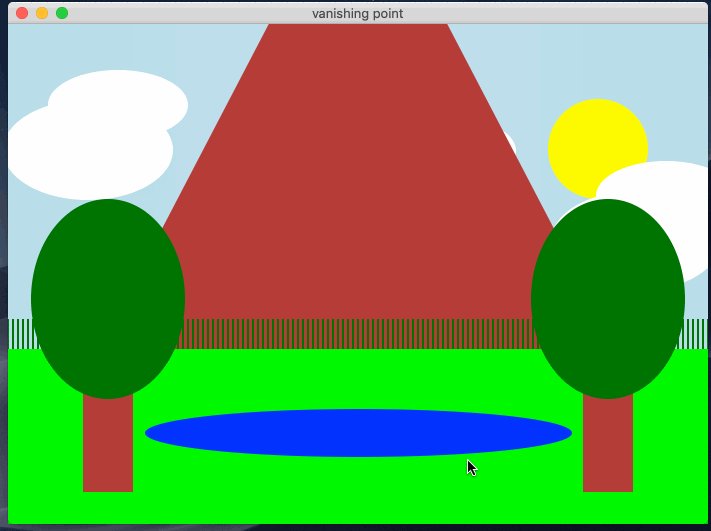
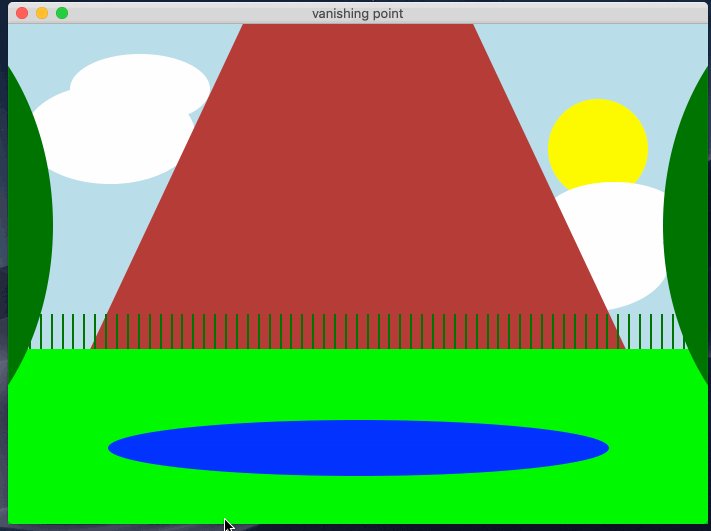
In this programming assignment, you will be building a program that displays a landscape in a graphics canvas and allows the user to control the distance at which the landscape is viewed from. Even though the landscape will render on a 2-dimensional screen (a computer screen), the distance that the landscape appears to be viewed from changes based on a concept known as “vanishing point”. The above gif shows an example of the user interacting with a completed version of the program.
You should follow the below guidelines when designing your landscape.
vanishing_point.py.gui.mouse_y coordinate, to correctly size and position these shapes as the mouse moves.All of the graphics should be displayed using the graphics.py module, available on the class website.
Remember to put graphics.py in the same directory as vanishing_point.py.
You can refer to the slides from class if you forgot how to work with the graphics module.
This program does not take any input values from the command-line, and does not need to print anything on the command-line either.
Also, there will be not autograder tests on Gradescope for this. The TAs will grade submissions by trying to run your programs. Thus, you should be careful to make sure your program behaves very similar to the examples that are shown on this spec.
This program must follow the style guidelines from the class website.
You should also structure all of the code into functions.
The only code that is allowed to not be in a function are your import statements and a call to main().
You should create a function for each visual component / category in the program.
For example, you might create one function to draw the sky, another function to draw the grass, another for the two trees, etc.
I recommend that you put the draw loop in main, and call the other functions from there.
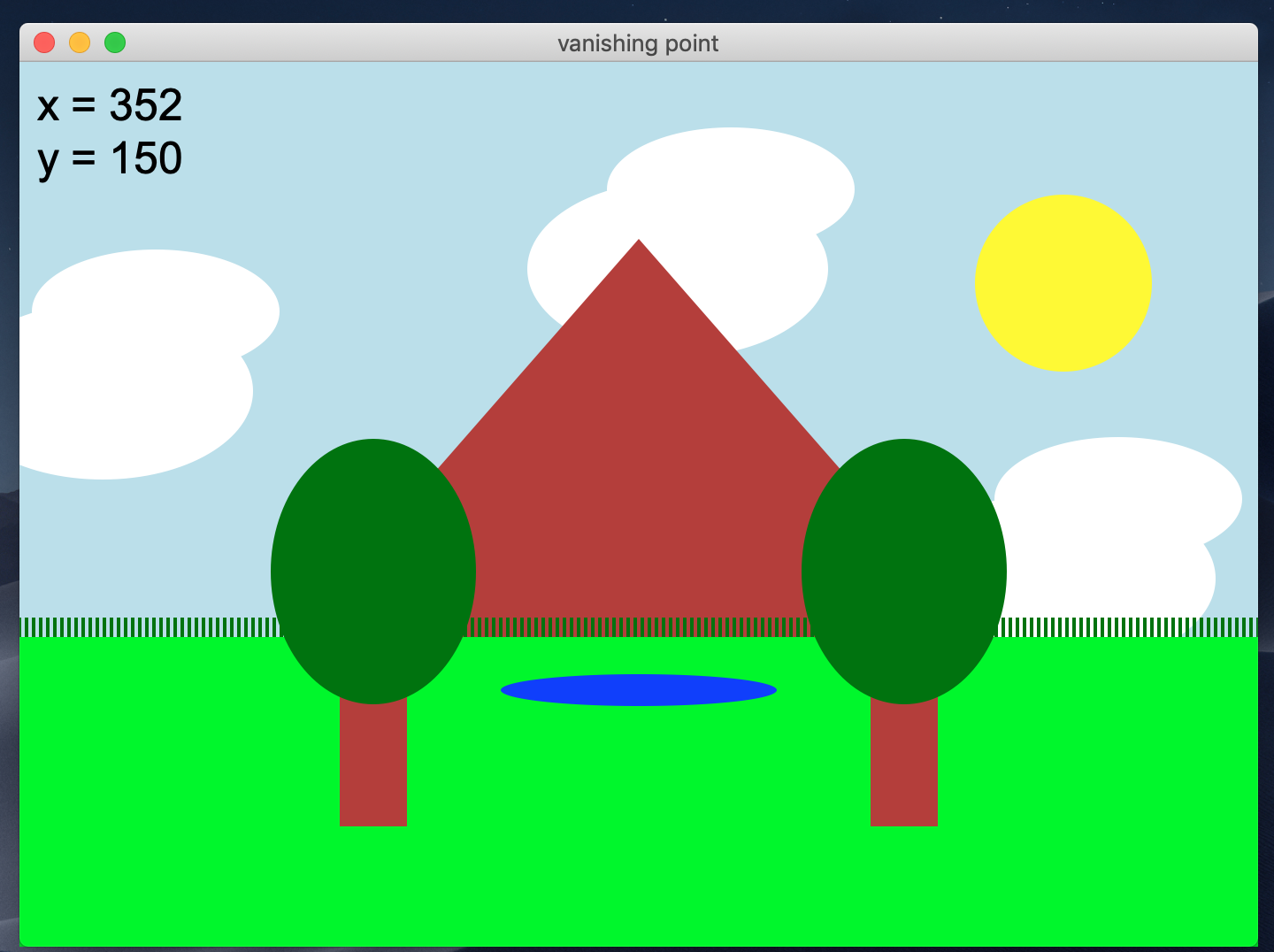
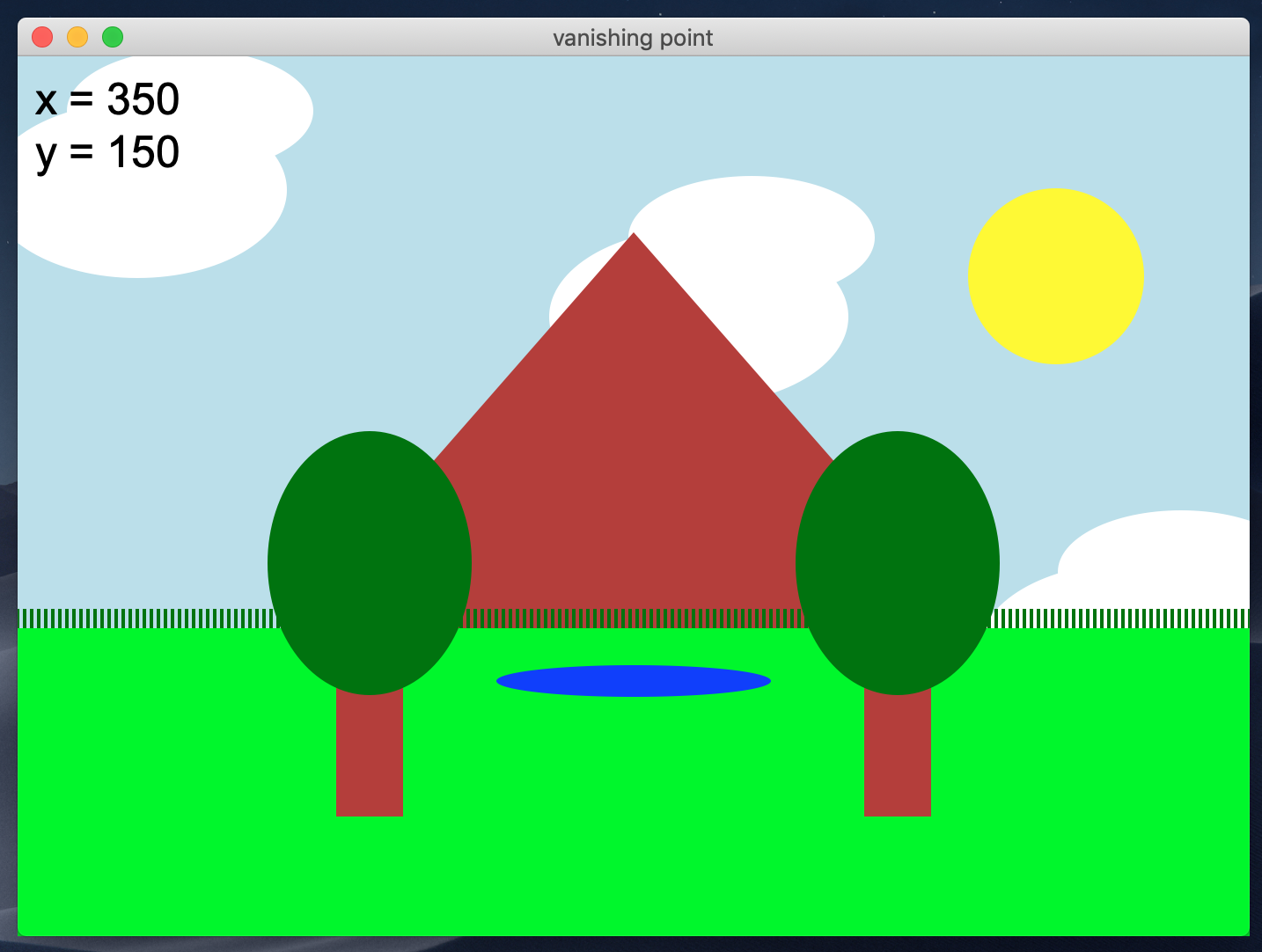
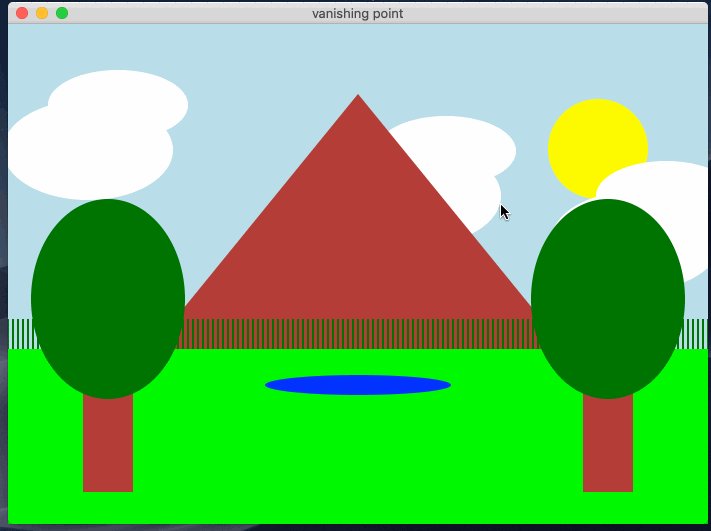
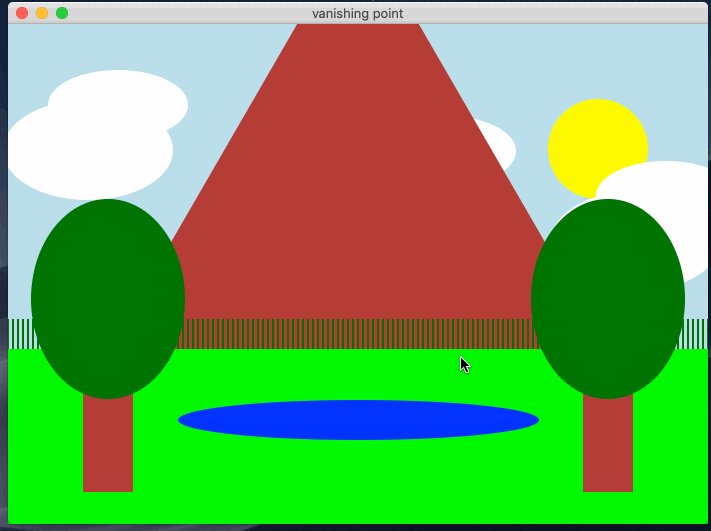
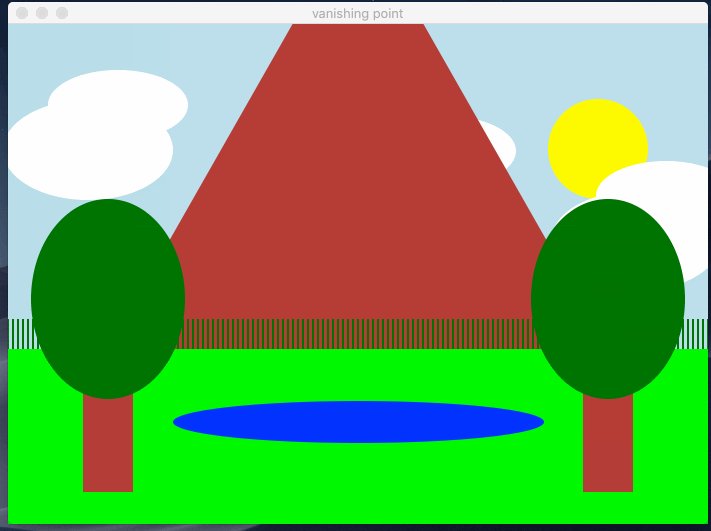
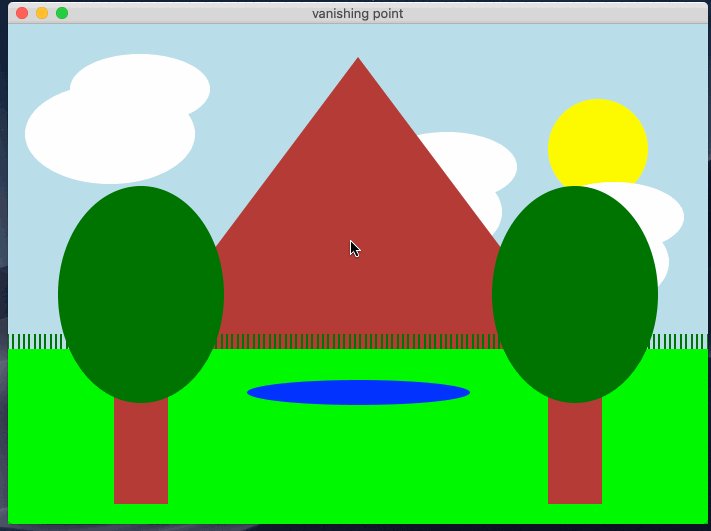
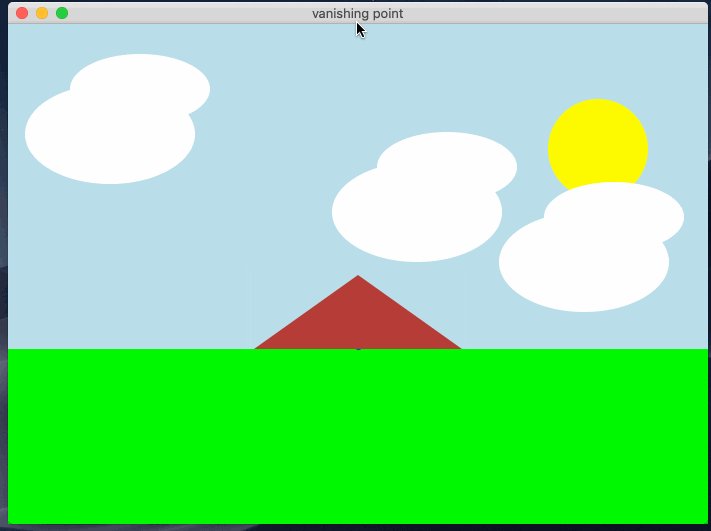
As you can see in the example, the distance of the trees/mountains/pond/grass changes based on the position of the mouse, specifically the vertical position. When the mouse moves up the distance increases, and when moves down it decreases. As the objects move farther and farther away, they eventually reach a point where they (nearly) vanish on the horizon. This is due to how our human visual perception works, and its an idea most of us are very familiar with. Objects appear smaller the farther away they are, and objects can reach a distance at which they are so far away that they vanish from our perception! This is related to the concept of a vanishing point. The image below gives a visual representation of what a vanishing point is in practice.

Wikipedia defines it as: “A vanishing point is a point on the image plane of a perspective drawing where the two-dimensional perspective projections (or drawings) of mutually parallel lines in three-dimensional space appear to converge.” In your program, you’ll have to ensure that you correctly size, position, and offset these object to “vanish” off of the horizon in a realistic way.
Don’t try to tackle the entire program at once. Work on one component at a time, and work on getting the program to function similarly to the example one piece at a time. Below are some steps that we recommend you follow. You are not strictly required to follow the steps, but there are some rules and restriction below that are required for the project, so make sure to read through this section carefully.

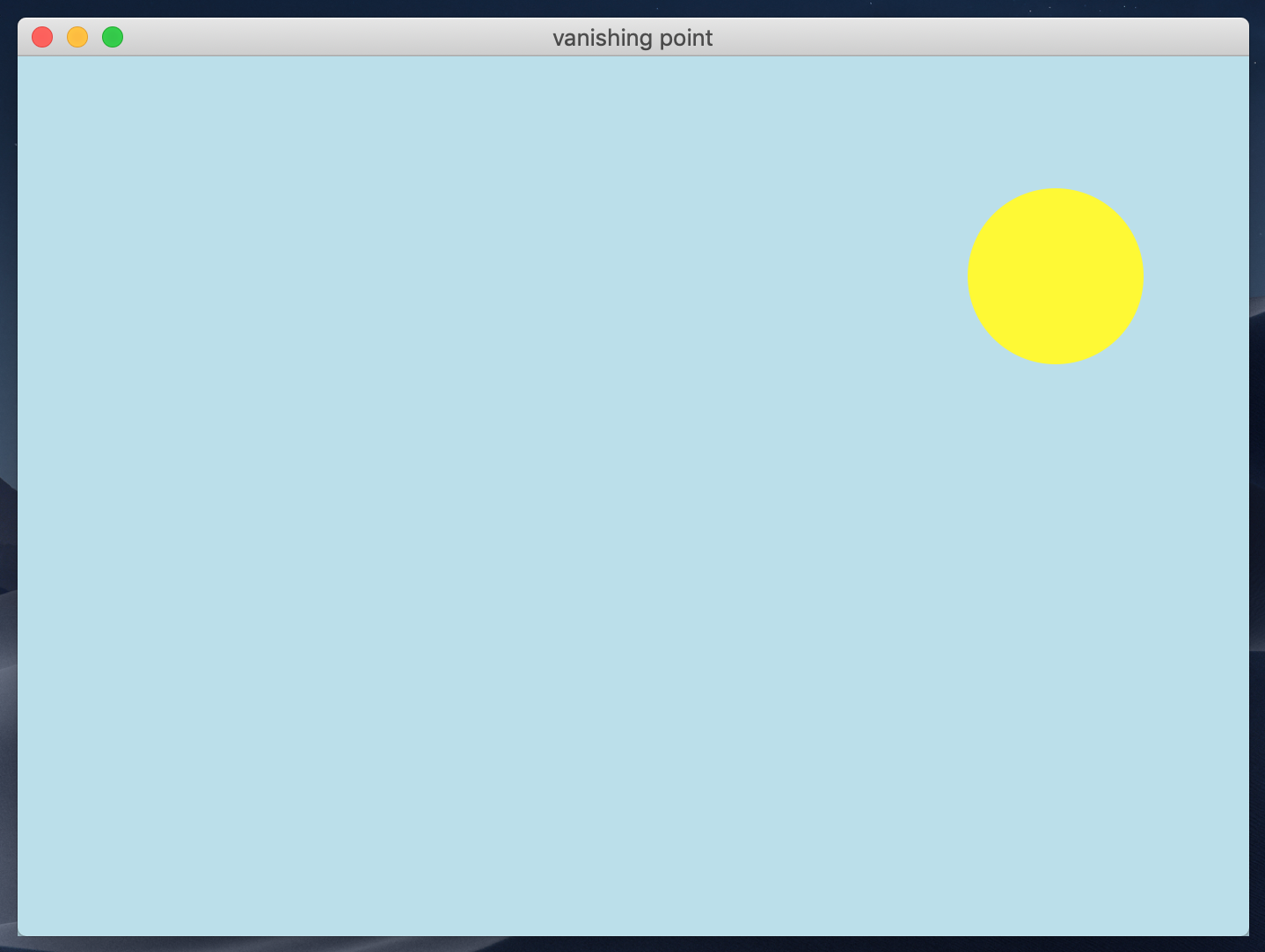
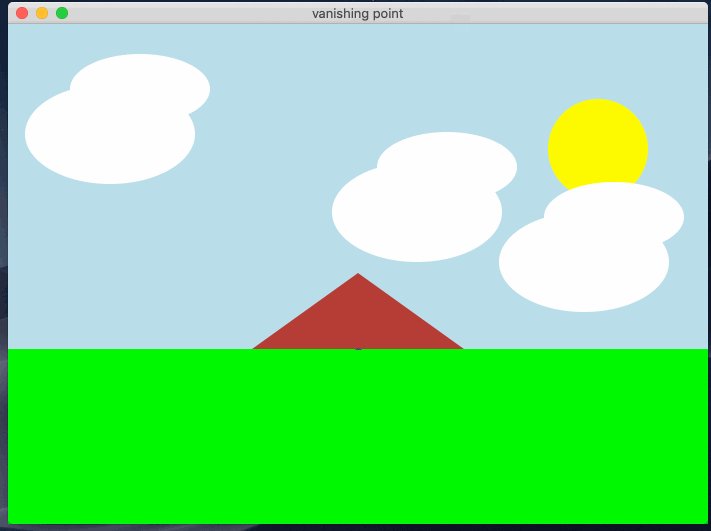
Initially, get a program that generates a basic, correctly sized canvas, and fill the canvas with a blue rectangle for the sky, and a yellow ellipse for the sun (see image below). Even though there is no motion at this point, make sure to draw all of the shapes, including this blue background, with a draw loop. You’ll need the loop for later steps.

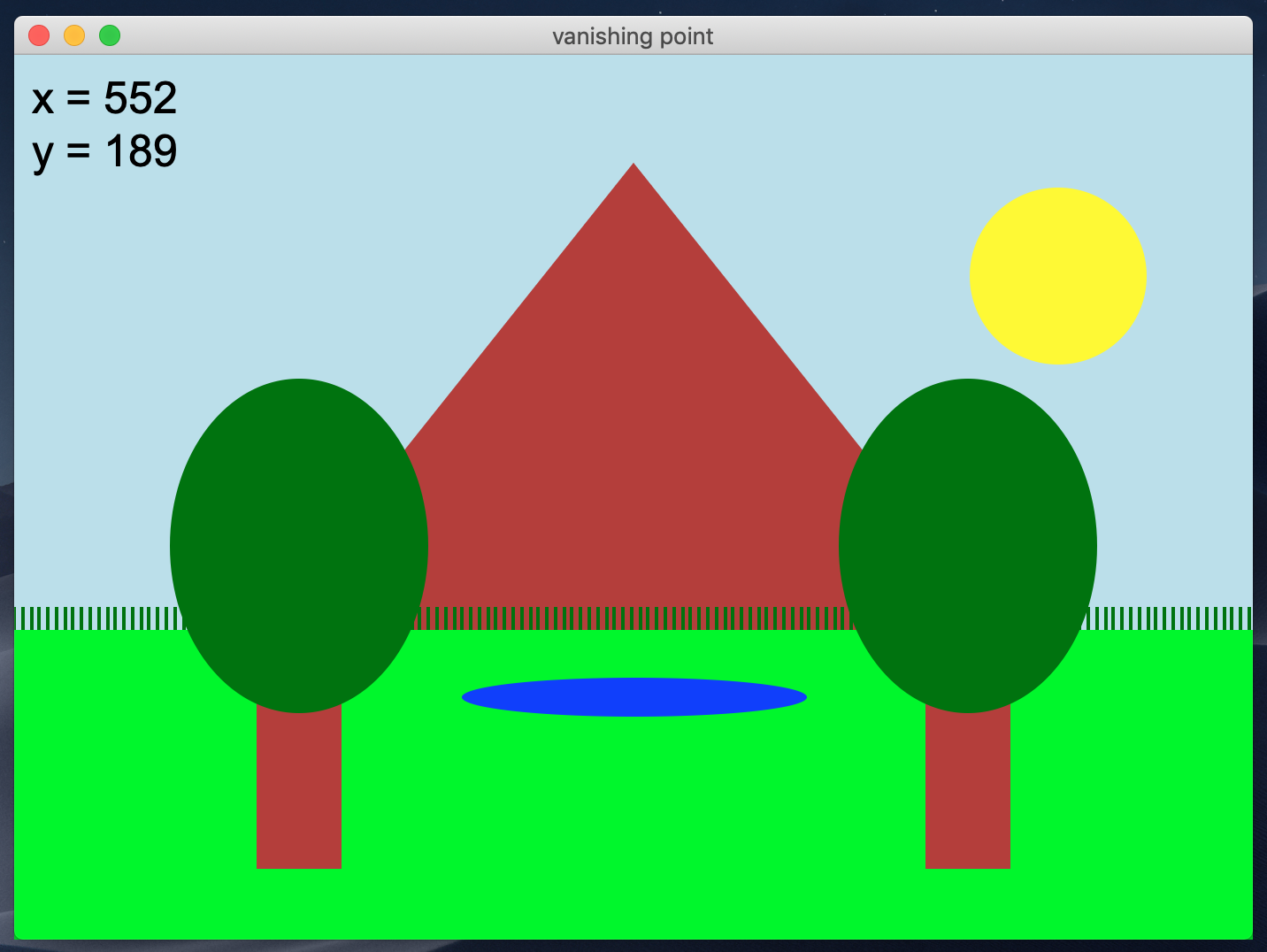
Next, work on getting a static landscape displayed. At this point, don’t worry about moving or resizing any of the objects in the landscape. Start by putting a large rectangle on the screen to represent the horizon around 2/3rds down the canvas. Then, draw a triangle for the mountain (behind the horizon), the two trees (one on the left and one on the right), the pond, and the grass. Note that the grass should sit right on top of the horizon, and you are required to use a while-loop to produce the blades of grass. I also recommend that, at this point, you try putting the mouse x and y values on the screen. You can save this for later, but knowing the values as you fiddle with your code might help.
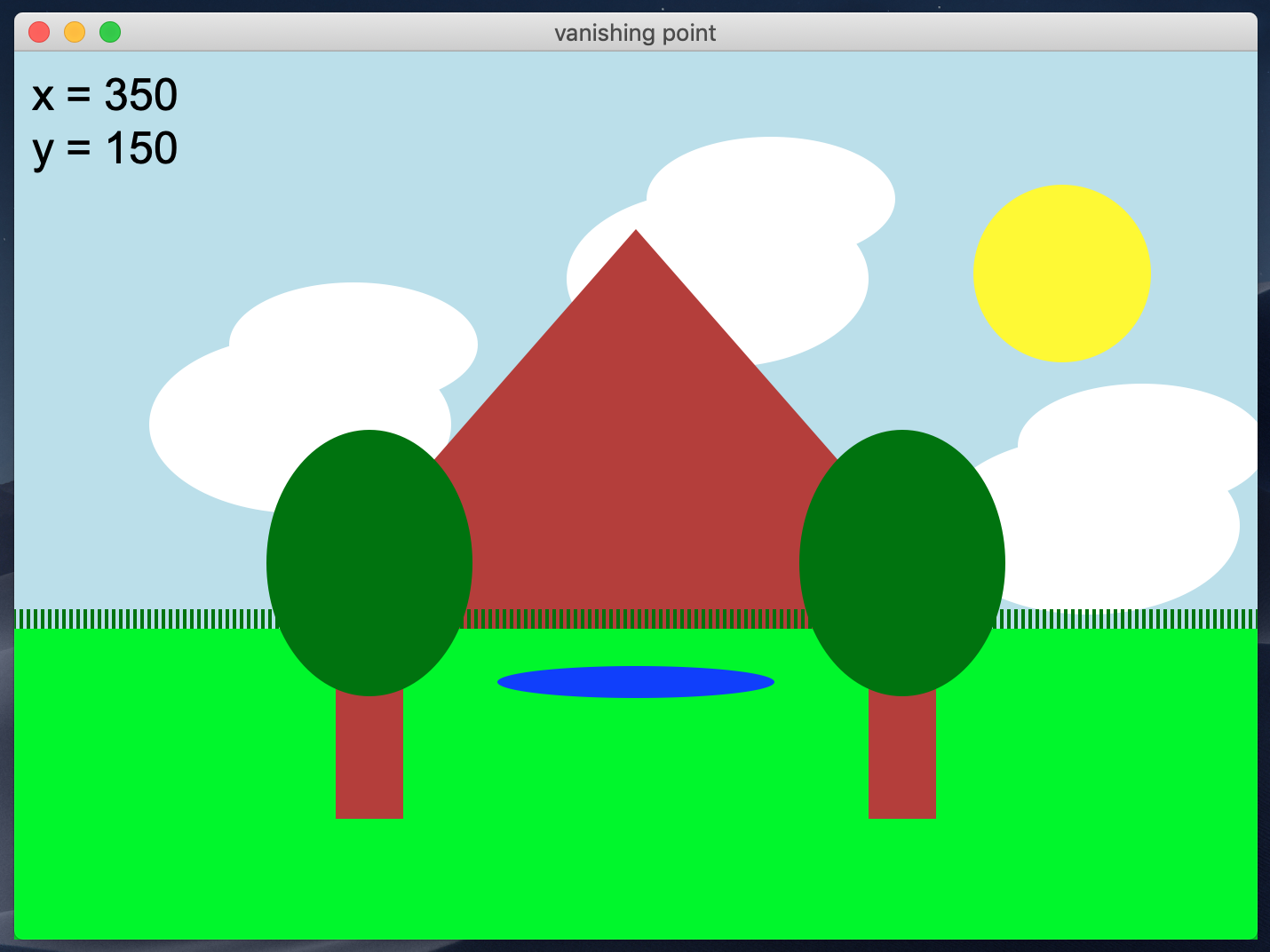
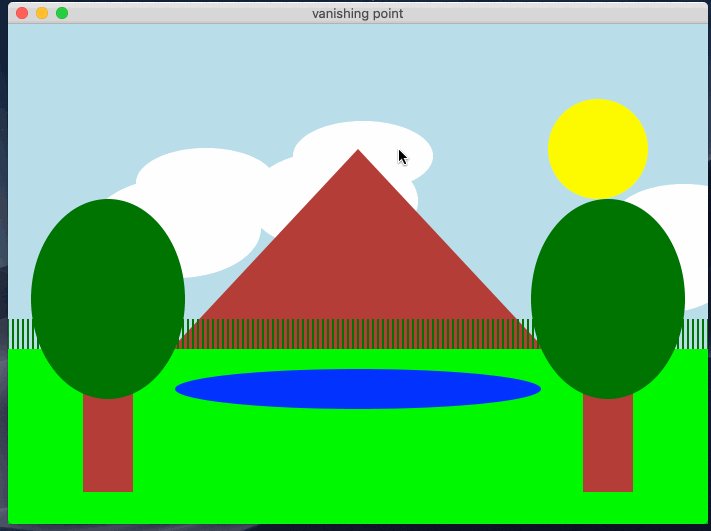
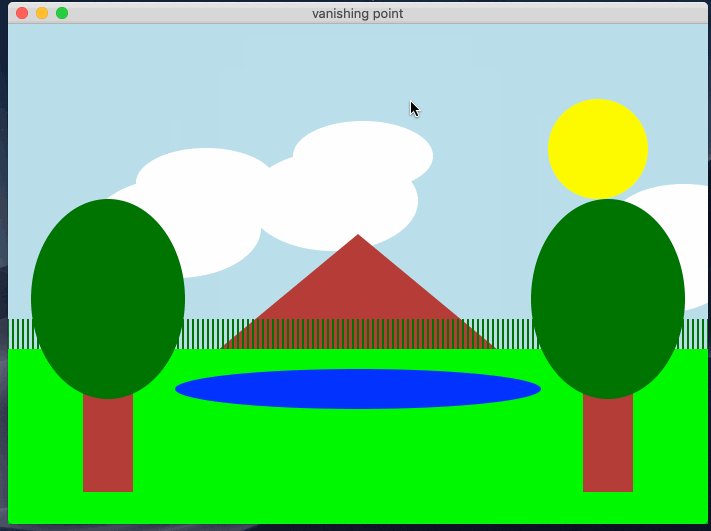
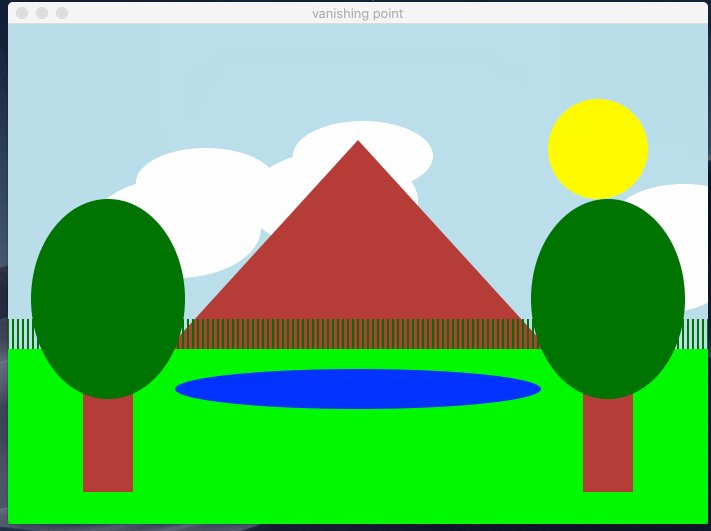
Update the program so that it generates three clouds, each with a random position. In order to do this, I suggest that you write a function that takes a gui object, x coordinate, and y coordinate, and draws a cloud at the location. In your main function, you can generate three pairs of random coordinate that fall within the sky zone of the canvas, and then pass those coordinates to the cloud-drawing function in the draw loop. Notice that the positions of the clouds are different for the three screenshots shown below. Each screenshot was taken from a different run of the program.




Getting the mountain to resize is probably the easiest of the various objects. You can set the bottom two corners of the triangle to be at the bottom-left and bottom-right of the canvas - those don’t have to move. The ONLY coordinate that needs to change is the Y value of the top of the mountain! As the y value changes, so does the perceived height of the mountain. Come up with a (simple) formula to accomplish this, and plug the result into the y coordinate of the top.

The pond is probably the next-simplest part of the landscape to move. The pond should essentially be an elongated blue ellipse. You will have to come up with a formula (based on the math shown in the slides) to get the pond to grow and shrink in the center of the screen, slightly below the horizon. I recommend you start from the example code shown in the hut example from the slides. After you’ve finished this step, your program should function as shown in the animation.

Resizing/repositioning the grass and the trees is probably the most challenging component of this PA. Thankfully, for the grass, the bottom point of the crass is completely consistent, since it is exactly at the horizon. As the mouse moves, you should change the height of the blades. For the trees, you have to both change the size, and positioning of the trunk and leaves, in order to remain correctly positioned relative to each other. As the tree shapes shrink, they should also move closer together, as the animation shows.
There will be two ways in which you can earn bonus points for this PA. You can earn one extra credit point for making the sun move across the sky (behind the mountain and clouds) rather than being in a fixed location. You can earn an additional one or two extra credit points for WOW-factor. If you do something particularly unique or creative with your solution that really stands out, we may give you either one or two points, depending on how much we are WOWed.
A few examples of this would be something like:
This PA is due on Tuesday, March 3rd, at 7pm. You should turn it in on Gradescope. Remember: there are not going to be autograder test cases, so do the best you can to match the correct behavior described and shown in the spec.